learning path
The complete guide to dynamic content

What is dynamic content?
Dynamic content is any digital content that changes automatically based on who’s viewing it. Instead of showing the same message to everyone, it updates in real time using data like location, browsing behaviour or purchase history to make the experience more personal and relevant. Whether it’s a homepage banner, product recommendation or email subject line, dynamic content helps brands speak to each customer like they’re the only one.
Dynamic content vs static content. What’s difference?
Simply put, dynamic content adapts to display variants of copy, media, product recommendations based on rules and filtering. This is typically achieved through the use of a personalization platform. Whereas static content is more of a set and forget approach. Content is uploaded to a website and no matter who views it and no matter when someone views it, it will always be the same.
Consumers have come to expect personalized experiences, which is why dynamic content is something marketers can ignore.
Let’s explore how dynamic content works in practice, the different types you can use, and how to make it a key part of your marketing strategy.
Dynamic content marketing
When you use generic, static content across channels, you limit the converting potential of your marketing. Dynamic content, on the other hand, gives marketers the power to personalize every step of the customer journey to an individual’s preferences, behavior and real-time context. Each user sees timely, relevant content, which in turn encourages clicks and sales.
The benefits of using dynamic content in your marketing include:
- Combating bounce rates by offering an inspiring brand experience
- Driving clicks and sales with timely, highly engaging and relevant content
- Promoting up-to-date offers by leveraging live inventory and pricing
- Personalizing email and web content even for unknown shoppers
Types of dynamic content
Almost all content has the potential to be used dynamically. Here are some of the most common types of dynamic content:
- Images (such as hero banners)
- Product recommendations
- Coupons
- Urgency messaging (such as countdown timers)
- Calls to action
- Social proof (such as star ratings)
- Copy (such as subject lines)
- Dynamic navigation bars
- Popups and popovers
- Social media content (such as Instagram feeds)
Dynamic content for website
Dynamic content such as dynamic hero banners, product recommendations and personalized coupons are achieved by embedding dynamic blocks on your website.
As a marketer, you’ll want to make every impression count on your website, especially when you’ve spent hefty marketing dollars attracting new visitors and bringing existing customers back. Dynamic content for websites is the most popular type of dynamic content because it helps captivate visitors, wherever they are the online shopping journey.
Consider a new visitor who turns up on the homepage, they will benefit from seeing trending or most poular buys. Or maybe you’d want to display a discount to those coming through a specific paid social campaign.
If a customer is returning, they might benefit from being guided to their favourite brands. This shortens the path to purchase and has the power to increase lifetime customer value.
Marketers can beat high bounce rates using website personalization with dynamic content for websites.
How to use dynamic content
Read on for a deeper dive into specific types of dynamic content including ideas and best practice tips to help you add dynamic content to your own marketing.
Dynamic personalized banners
The hero banner is often the first thing that visitors see when they arrive at your online store. Think of it as the headline for your website: the bit that grabs customers’ attention and tells them very quickly if it’s worth staying.
Research shows that visitors form an impression of your website within 50 milliseconds. That means you have 0.05 seconds to gain a shopper’s trust and attention: banners shouldn’t be an afterthought.
You need to instantly convey that your website is relevant to the customer, that your online content is trustworthy, and that your products will benefit them.
Website personalization tactics such as dynamic banners and coupons helps engage first-time visitors. Transforming your banner into a piece of dynamic content allows you to show each website visitor the image that’s most likely to spark their interest, build their confidence and keep them on your website. Of course, the same tactics can be used for any banner or image on site, as well as hero banners in your marketing emails.
Ways to use dynamic banners:
Show new visitors what you have to offer
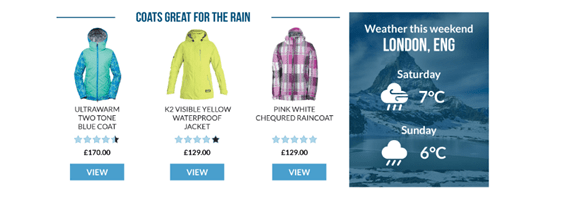
Show new site users an image that clearly demonstrates what you have to offer, and builds trust. Even if you don’t yet know the customer’s preferences, you can personalize banners based on the individual’s context. For instance, their location, local weather, time of day or price affinity.

Put shoppers in buying mode
Show returning visitors an image based on their preferences and previous user behavior. This reminds them what they like about your brand and puts them in buying mode, which helps to increase conversions. A basic example would be to show a different banner image based on the customer’s preferred product category. Showing that you know their preferences is also a great way to build up your base of loyal customers.
It’s possible to show different banners depending on a customer’s lifecycle stage. For example, lapsed buyers might be tempted back with a coupon. For top buyers, you could highlight your latest product range.
Boost conversions with cart and browse abandonment emails
In cart and browse abandonment emails, why not base the hero image on the brand or category of the abandoned product?

Address customers directly
Once a customer has identified themselves by signing up for your emails, you can merge their name into web and email imagery for a personal touch.

Encourage loyalty with personalized bulk emails
Bulk marketing emails don’t have to be generic. It’s easy to show customers that your services and products are relevant to them. For example, by tailoring the hero banner to match their current weather or favorite product category.
Dynamic content best practice tips:
Sync email and web banners
It’s frustrating for customers to click on an email, only to find product pages that don’t exit and offers that are no longer available. Using web crop technology, you can directly pull current banners from your website into emails at open time.
Dynamic coupons
Coupon codes are discounts that can be offered to existing or prospective customers, in the form of a combination of numbers and letters that can be entered at the checkout.
The main advantage of online coupon codes is that the customer doesn’t have to download anything and can easily enter the coupon at the point of sale.
They can be used to acquire new customers, reduce cart abandonment, reconnect with lapsed customers and help sell excess stock.
Personalized coupon codes can be generated in a dedicated coupon tool and then pulled into the dynamic banner, pop-up etc. to show a unique code to each shopper. Each shopper’s coupon can have its own expiry date and other values.
Ways to use dynamic coupons:
Acquire new customers
Coupons can be used to acquire a customer’s email address and encourage a first purchase. Offer new visitors a coupon in exchange for signing up.
Grow customers with targeted offers
Coupons aren’t just for acquiring new business. The right coupon can be a tool for building loyalty and increasing the value of existing shoppers.
Convert cart abandoners
Coupons provide an extra incentive for cart abandoners to make that crucial conversion. A coupon can be delivered via a cart abandonment email and follow the shopper to the website in the form of a banner, to encourage them to complete the purchase.

Note that blanket incentivizing abandoned carts can have adverse effects in the long run. Some customers will make a purchase after a simple cart abandonment reminder, so incentives actually cannibalize their order value. Segmentation can help you work out which customers to target with incentives.
Reconnect with lapsed buyers
Customers who haven’t bought anything for a while might need an incentive to encourage that crucial next purchase.
Best practice tips:
Keep it real(-time)
Make sure that if a customer opens your email after a coupon has expired, they see ‘coupon expired’ text, rather than an out-of-date coupon.
Take it cross-channel
Do your single use coupons get lost? Seen in an email that isn’t ever returned to? Using personalized coupons across channels ensures that your customers see their coupons at multiple points in their journey.
For maximum exposure and redemption, the coupon should follow the visitor from email to your website in the form of a dynamic banner or overlay.
Dynamic data capture popovers
In their awkward adolescent phase, pop-ups were often annoying, intrusive and random.
But today’s popovers have evolved to enhance the customer experience with relevant offers, information and reminders.
Popovers often take the form of overlays that make up part of the webpage. You can normally dismiss them by clicking elsewhere on the screen. These are most effective when they are related to a visitor’s interests and behavior on your website.
The best way to get the timing right is to serve popovers in response to user behavior. Depending on a visitor’s actions, you might serve a data capture, exit intent, or welcome back popover.
Ways to use dynamic data capture popovers:
Identify new visitors
When a new shopper visits your website, you can ask for their email address to help you build a relationship and personalize the experience for their return visits. The offer should be valuable to the customer – clearly explain what benefits your emails will provide, and maybe offer a coupon on their first purchase.
Time the popover to give shoppers enough time to see what your site has to offer.
Recover revenue and welcome back lost visitors
Along with cart abandonment emails, exit intent popovers give marketers the power to recover an abandoned shopping session. You can offer to take the customer back to the cart page to complete their purchase, or ask them to request a reminder email summarizing the carted items. This improves the user’s experience, as they don’t have to remember what they looked at last time.

Retain & drive loyalty
Popover targeting can be used to reach existing customers with the most relevant information and deals. For example, you might issue a re-engagement coupon to a lapsed customer. Or invite a loyal customer to complete a short feedback survey.
Data capture best practice tips:
Personalize popover content
Popovers targeting cart or form abandonment can be populated with details about the customer’s abandoned order. Where a generic popover might be dismissed and forgotten, this is a great way to use dynamic content to re-capture customers’ attention and make them reconsider.
Personalized countdown timers
A countdown timer is an animated clock ticking down the minutes, hours and days until an event or deadline.
These can be used across channels to build excitement and let customers know about important dates.
A countdown timer has three states:
- Before the event has started (Counting down to the event)
- During the event (How much time is left)
- After the event (Sorry you missed it!)
Messaging can be personalized – either based on the event, or for the individual customer.
Website countdown timers can change the hours and minutes as time passes.
In bulk and triggered emails, countdown timers can be generated as a GIF at the moment a shopper opens the email.
The best animated countdown clocks are visually appealing, create a sense of excitement, and keep customers informed about important deadlines.
Ways to use dynamic countdown timers:
Count down to the start of promotions
In the lead-up to significant sales events like Black Friday, countdown timers build excitement and remind customers to keep coming back to your store. They can also be used to encourage newsletter sign ups.
You might also use them to highlight your lesser-known sales and promotions.
Count down to the end of a promotion
The most common way to use countdown timers is to highlight the end of a limited-duration sale.
Countdown timers increase urgency in promotional emails and across the website. They can also help to boost shopping recovery emails where shoppers abandoned a sale item.
Highlight the deadline for next day delivery
Use countdown timers to highlight helpful information, such as customer service hours, or the deadline for next day delivery.

Remind customers to buy a gift
Even if you don’t have event-specific deals, you can use countdown timers to build excitement around gift-giving occasions.
Use countdown clocks to remind shoppers how many days are left to purchase that gift for their loved one for guaranteed delivery before the holiday.
Dynamic countdown timer best practice tips:
Personalize countdown timer content
There’s no need for generic countdown timer messaging. It’s possible to merge customer data into the countdown clock – for example, to address a customer by their first name.
Dynamic content examples
Here are a couple of real-life examples of the results that can be generated from dynamic content in marketing to inspire you to create your own dynamic content.
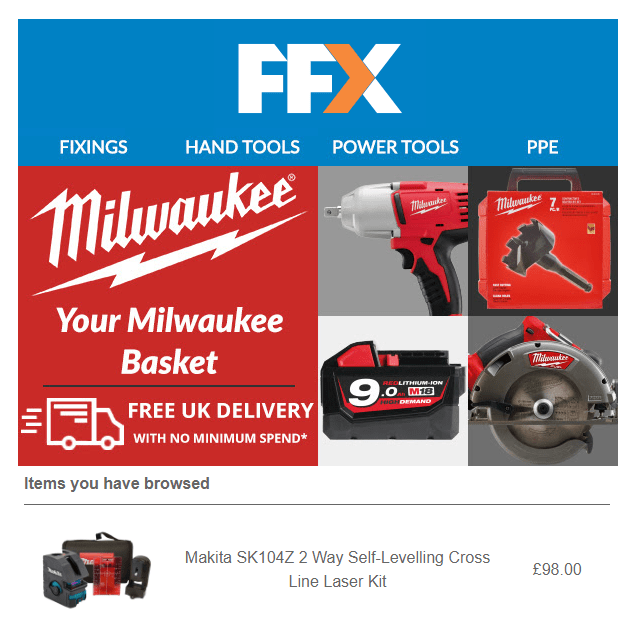
FFX
Leading hand and power tools provider FFX added dynamic hero banners to their cart and browse abandonment emails, showing customers images based on the make of the carted product and product recommendations from the same manufacturer. The emails achieve an impressive click to open rate of 45%. (Learn more about personalized product recommendations in our guide).
FFX also uses dynamic pricing in their flash deal emails, serving customers live pricing at the time of opening the email.
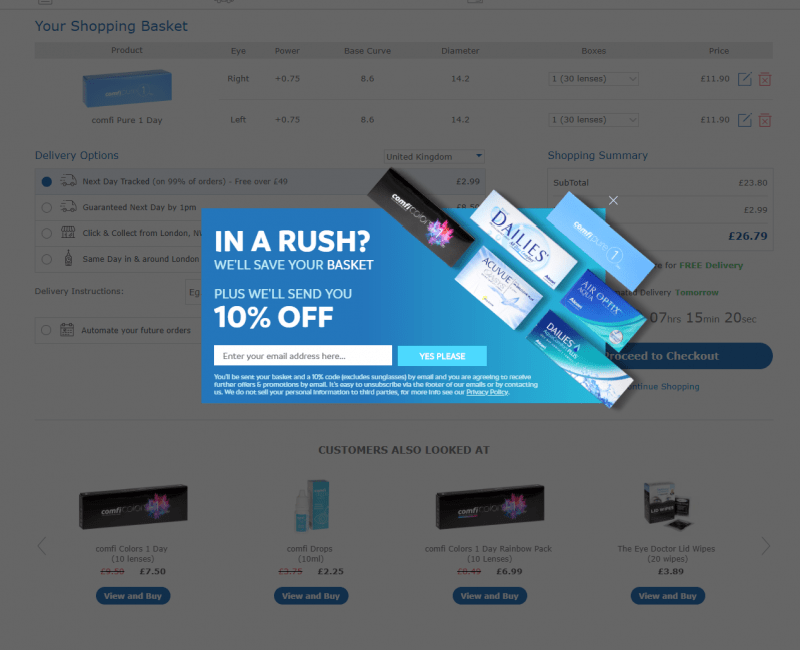
Feel Good Contacts
Feel Good Contacts generated an impressive 10,000 new subscribers in the first month of using dynamic content in their data capture popovers. The UK’s leading contact lens retailer serves targeted data capture popovers to visitors based on their customer profile and lifecycle stage. For example, new customers are presented with a popover offering 10% off their first purchase, while cart abandoners are given the chance to receive an email reminder of their cart.
Dynamic creative optimization: personalization in ads in real-time
Dynamic content isn’t just for your website or emails. It’s also a powerful way to improve the performance of your paid media. That’s where Dynamic Creative Optimization (DCO) comes in.
DCO builds on the same core idea behind dynamic content: using real-time data to personalise experiences. The difference is that it applies this approach to your ads. Rather than showing one generic version to everyone, DCO adapts each creative in the moment based on who’s viewing it. This can include details such as browsing behaviour, location, purchase intent or even the local weather.
What is Dynamic Creative Optimization?
At its heart, DCO is the process of automatically tailoring ad creatives to individual users. Every element of the ad—whether it’s the image, headline, message or call to action—can adjust according to what’s known about the person seeing it.
For instance, someone who recently viewed winter boots might see that exact item featured in an ad, accompanied by a timely message such as “Almost gone.” Meanwhile, a customer in a warmer climate could be shown a completely different product that suits their environment. Returning shoppers might see loyalty incentives, while new visitors are introduced with a welcome offer.
Where DCO Fits Into Your Marketing
DCO can be used across a range of advertising platforms and channels, including:
• Facebook and Instagram Dynamic Ads
• Google Display and Shopping campaigns
• Programmatic tools like DV360
• YouTube ads with personalised overlays
• Retail media and affiliate placements
It’s particularly effective when your advertising strategy spans multiple channels and touchpoints. Keeping the message aligned and relevant throughout the customer journey helps to drive stronger results.
Use cases for eCommerce brands
For eCommerce businesses, DCO offers a range of practical and high-impact applications:
• Retarget shoppers who abandoned a cart with personalised product ads
• Highlight local deals or seasonal items based on geography and weather
• Change messaging based on where a customer is in the buying journey
• Feature recommended products in a carousel tailored to recent browsing behaviour
Each of these examples works toward one goal—making the ad feel uniquely relevant to the person seeing it.
Why dynamic creative optimization works
Personalised ads consistently outperform generic ones. With DCO, you’re creating ads that respond directly to customer context, which makes them more engaging and more likely to convert.
The benefits extend beyond the ad itself. When dynamic creatives are aligned with your website and email content, the overall experience becomes more connected. Someone clicks an ad and arrives on a page that picks up right where the ad left off, maintaining relevance and reducing friction.
Getting started with DCO
Setting up DCO doesn’t have to be complicated. Most major ad platforms already support dynamic creatives. Tools like Google Ads, Meta Advantage Plus and Fresh Relevance allow you to plug in your product feed, segment your audiences and start delivering more targeted ads quickly.
Start by identifying which creative elements you want to personalise. Then, ensure that your ads are aligned with what users will see on your website or in your emails. The goal is to create a seamless and consistent journey, no matter where the customer encounters your brand.
If you’re already using dynamic content on your site or in email campaigns, expanding into DCO is a natural next step. It allows your marketing to reach further while staying just as personal.
Dynamic content solutions
To implement dynamic content, you’ll need a system that can automatically pull data from your eCommerce website, ESP and customer database in near real time, and use this to generate customized content across channels.
How Fresh Relevance can help
Fresh Relevance is the real-time personalization platform that integrates with your existing technology to create a customized journey across channels and devices. Our platform gathers data wherever customers go, then brings it all together in one place with existing data, providing real-time behavior and insight combined with the power to act on it.
Fresh Relevance SmartBlocks are blocks of dynamic, personalized content for all your emails and web pages. In emails, they’re displayed as real-time images when the email is opened. When used to personalize a web page, they are normally generated as a block of HTML and JavaScript when the page is displayed.
Content is delivered by Fresh Relevance and personalized using any data held by us. So you’re not limited to personalizing pages in your ecommerce system and emails from your marketing ESP – you can add dynamic content to any email or webpage.
Taking dynamic content to the next level
Dynamic content gives marketers the power to tailor each section of the website and emails to an individual’s preferences and context. But Fresh Relevance takes this a step further.
With Marketing Rules, you can customize not only the messaging that a shopper sees, but the type of content they see in the first place.
By mixing and matching rules within our drag-and-drop interface, marketers can control which kind of dynamic content gets shown to granular customer segments.
A different piece of dynamic content can be shown depending on a shopper’s place in the buying journey, lifecycle stage, preferences, location, weather forecast, time of day, or a combination of all of these.
Customers see the type of content that’s most appropriate for their context, personalized in real time based on their individual profile and interests.
Fresh Relevance empowers marketers with automation, intuitive rules and reusable templates, so it’s easier than ever to delight customers and drive sales.
FAQs
What are the four steps to create dynamic content?
- Collect and analyze your customer data (i.e., browse and purchase history, location, demographics, etc.)
- Group your audience into meaningful segments
- Create content variations for each segment (e.g., tailored product recommendations, text, images, etc.)
- Test and optimize
What are the benefits of dynamic content?
Dynamic content lets you personalize each section of your website or email in real-time, leading to higher customer engagement, improved conversion rates, reduced abandonment, and enhanced customer loyalty. VisionDirect’s email click-throughs increased 557% when they included dynamic product recommendations.
What is the purpose of using dynamic text?
Using the same generic content for all shoppers in all channels limits your conversion potential. Every customer’s journey is unique, so the content they see should feel special. Dynamic content including dynamic text lets you base their content on their preferences, behavior, and real-time context, ensuring it’s timely and relevant, which boosts clicks and ignites sales.
What is the difference between dynamic content optimization and dynamic creative optimization?
Dynamic content optimization refers to the personalization of content across owned channels such as websites and emails, using real-time data to tailor banners, product recommendations and messaging for each individual user. Dynamic creative optimization follows the same principles but applies them to paid advertising, automatically adjusting elements like images, headlines or offers based on the viewer’s behaviour, location or preferences. While both aim to deliver relevant and personalised experiences, dynamic content optimization is focused on your own channels, whereas dynamic creative optimization is used in paid media campaigns.