We’ve all stumbled across a 404 error page before – likely even more than one. But do you know how to make a 404 page that delights customers, instead of causing frustration?
If not, this blog post is for you.
What is a 404 page?
Let’s take a step back and define 404 pages. 404 is an error code which gets triggered when website visitors land on a page of your website that doesn’t exist. This may be because you removed or moved a page but the old broken link is still accessible somehow. It can also be due to a typo the customer makes in the URL.
Either way, bland 404 error messages are notoriously good at frustrating lost visitors.
So how do you spice your error page up? We’ll show you a few 404 error page examples.
Basic guidelines for your 404 error page
There are a few simple guidelines you can follow whilst making your error page. Most of the time, these guidelines increase your chances of success. However, some rules can be broken, as long as it suits your company goals. With these steps, your 404 page can almost act like any other landing page on your website.
Make it functional
The main thing you need on your 404 error page is a way back to your home page (or another clear call to action). Site visitors should be able to find it easily, as to lessen their frustrations.
Another key tool you could include on your 404 pages is a search bar. This means that customers can still try and search for what they’re looking for, and may even still find it and convert.
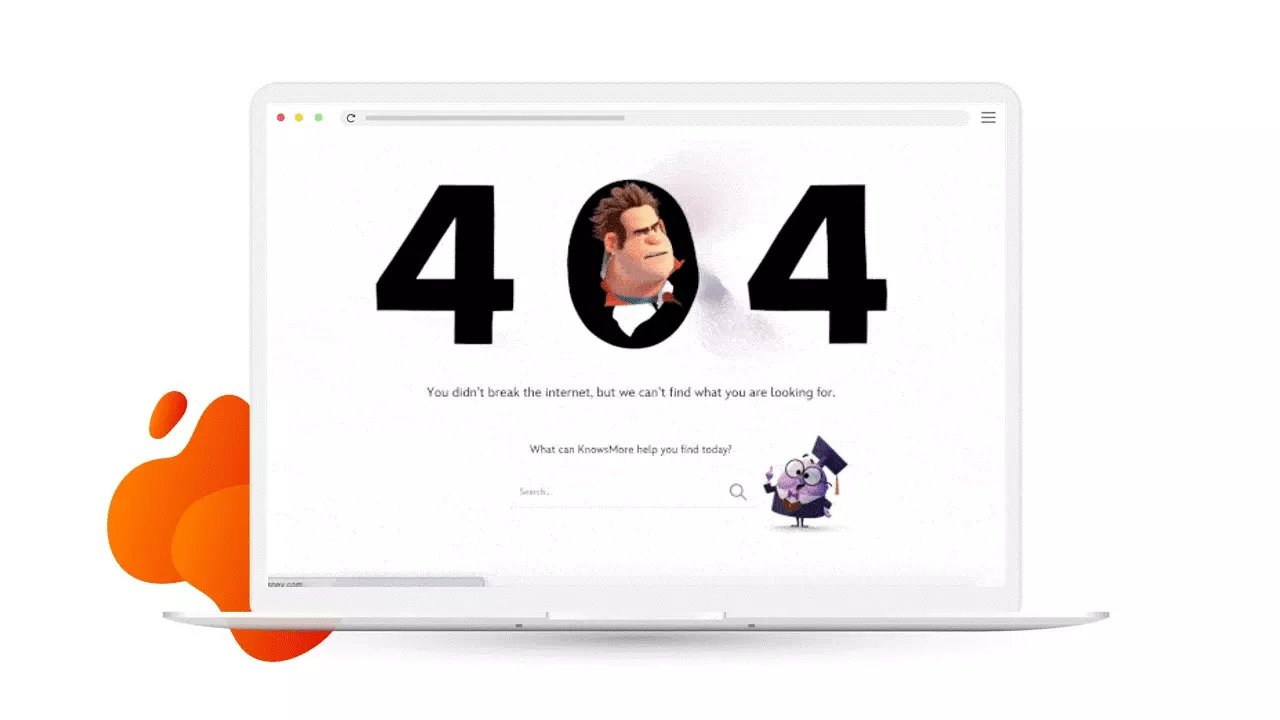
In the example below, Disney follows this advice. They keep their logo in the top left corner, making it easy for customers to find. They also include a search bar below the 404 error.

Source: Disney.com
Product recommendations
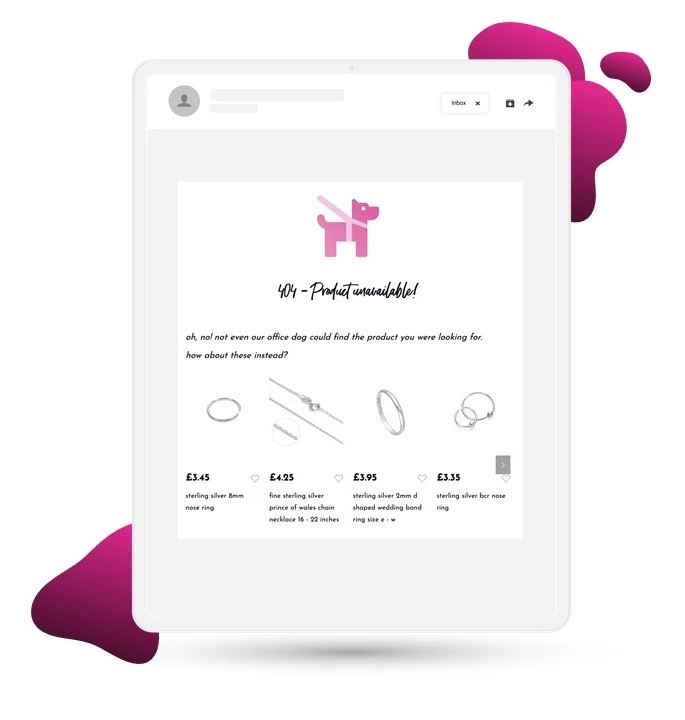
One way of making an effective and functional 404 page is by using personalized product recommendations. If the customer on your 404 page has browsed your website before, you probably already have some browsing data from them. You can use this information to create personalized product recommendations, such as Jewellerybox do in the example below.

Source: Jewellerybox.co.uk
These recommendations on their 404 page may help customers find what they were already looking for, or may give them ideas on what other products they could buy.
If you don’t have any browsing data yet, you can still use crowdsourced product recommendations. This means you can recommend best-selling or highly rated products to new shoppers.
You can also use our Price Affinity Predictor tool to predict your customers’ budgets before they’ve browsed any products and add price-appropriate recommendations on your 404 page.
Keep it simple
Customers likely won’t want to spend long on a 404 page. They may want to click the right links to go back and find the product they were looking for, or continue browsing. In any case, having a lot of copy and clutter on your 404 page is (usually) not a good idea.
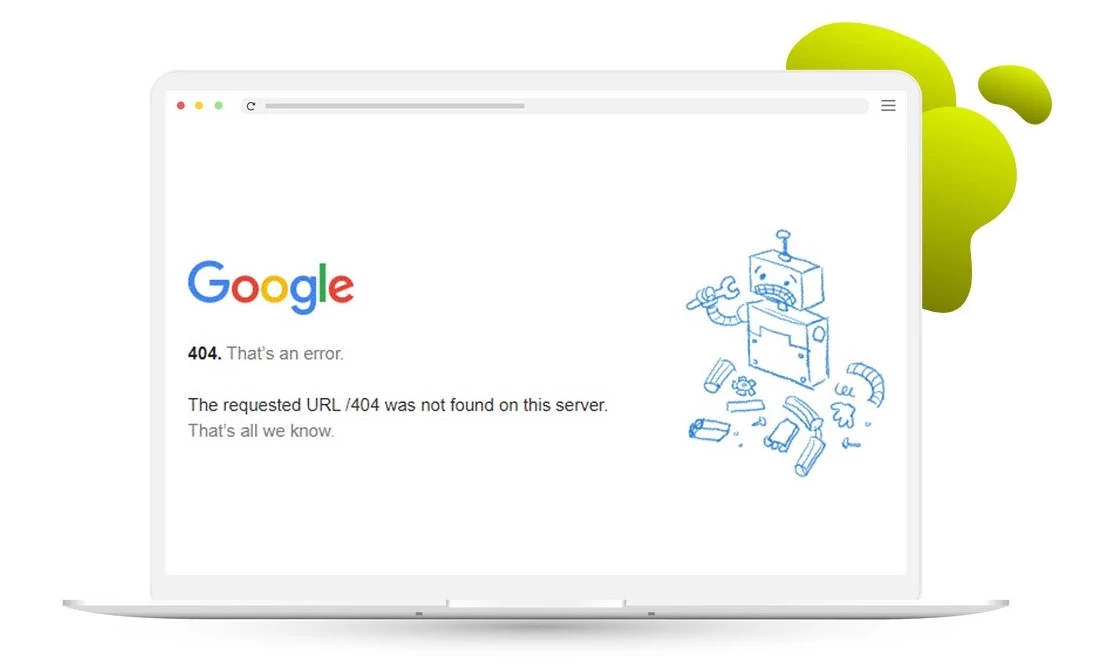
Look at Google’s 404 page as an example below. The design is very minimalistic, with all the error message’s information displayed in a straight-to-the-point manner to the customers. There is also a clear link back to the site’s homepage.

Source: Google.com
Make it funny
What better way to ease frustration of broken links than to crack a joke?
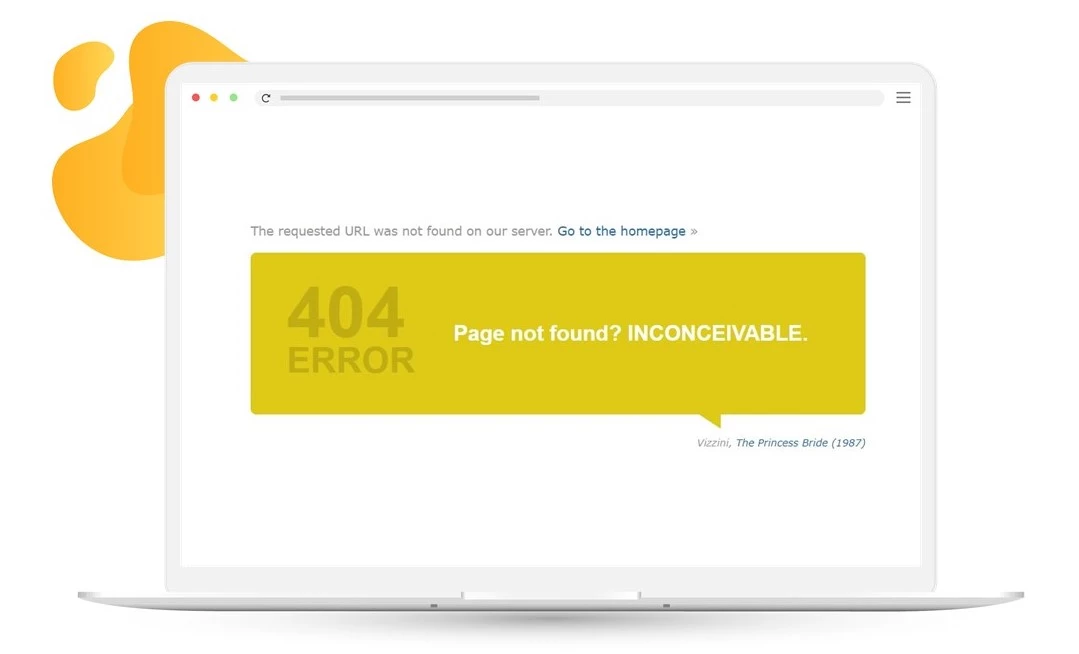
In this great example below, IMDB shows their brand’s personality by doing exactly that. When you land on one of their 404 pages, they use one of their randomized movie quotes, modified to fit the 404 page. This is likely to get a giggle out of their audience.

Source: IMDB.com
Gamification
Another fun tactic you could use on your 404 page is gamification. By including a game on your 404 page, you can use fun to ease customers’ frustrations.
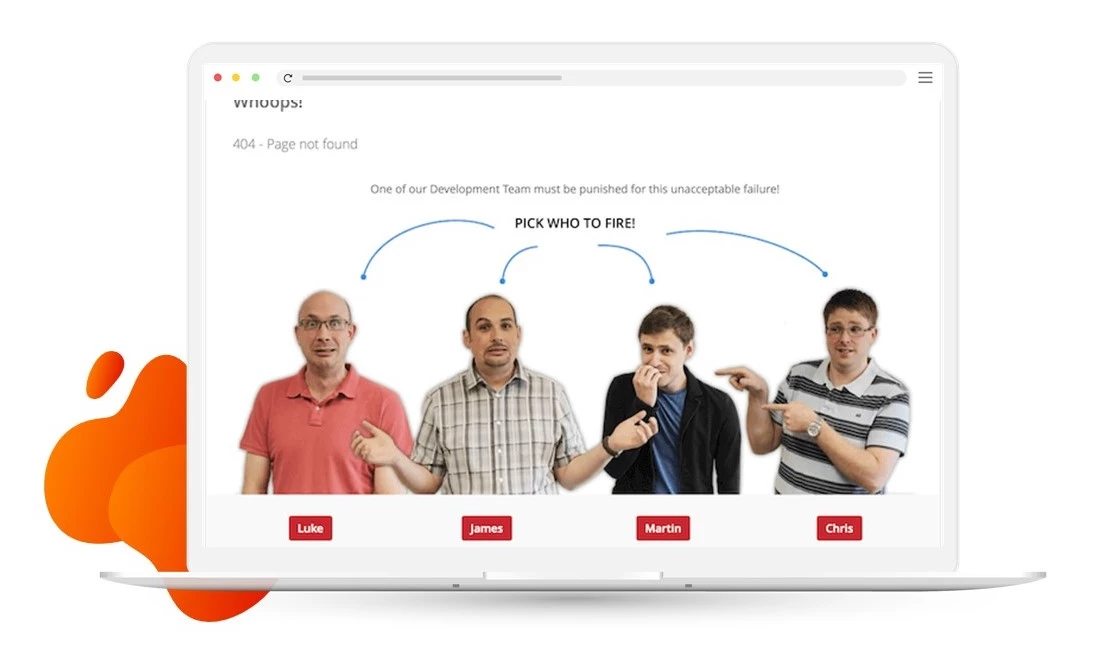
For example, Email Center UK lets customers play out their frustration by letting them pick who from their Development Team should ‘get fired’ for leading you to the 404 page.

Source: maxemail.xtremepush.com
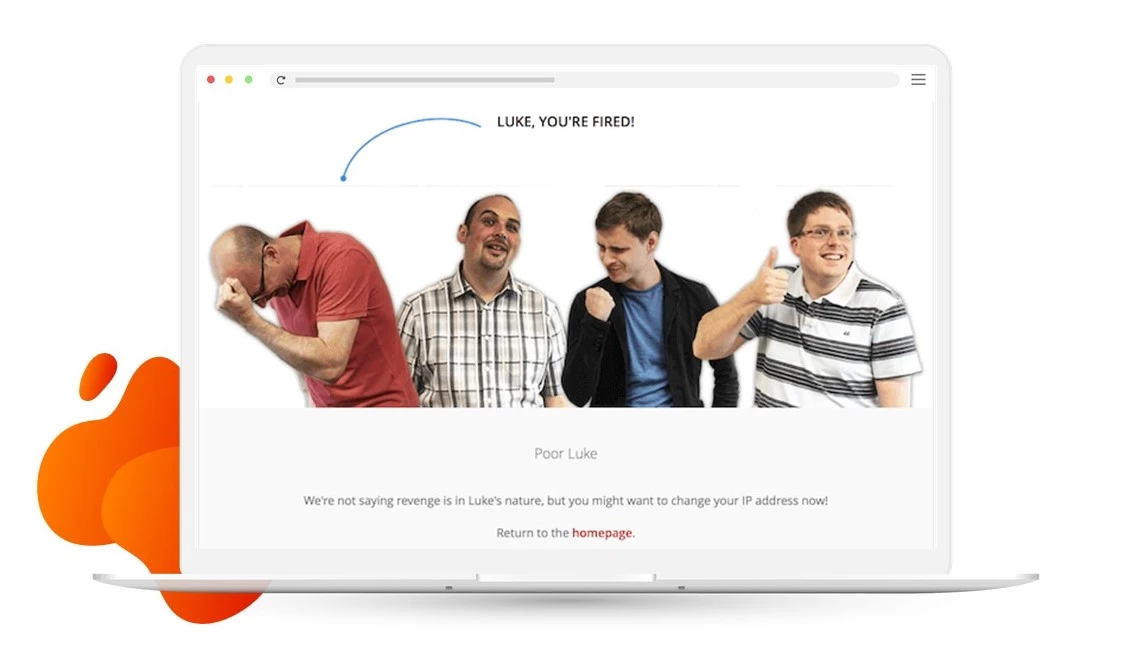
Once you have chosen who to ‘fire’, it shows this on the 404 page.

Source: maxemail.xtremepush.com
Keep it on-brand
Maybe it’s not appropriate to crack a joke for your company on your error pages. In that case, you probably shouldn’t make the error message funny. On the other hand, if you normally communicate with customers in an informal, lighthearted way, maybe a joke would work.
The main thing is that, whatever you decide to put on your error pages, it should be in line with your business’ brand. If not, you are unlikely to increase site conversions.
For example, Pixar makes use of the language and one of the characters from Inside Out, to lighten up the mood on their entire page. By using these from their own film on their website, they are staying true to their brand – even on their 404 page.

Source: Pixar.com
More personalized 404 page ideas
Now that you’ve grasped the basics of a 404 page, it’s time to personalize it even more. Below are a few 404 page ideas and tactics that you can use to spruce up your website and create your own custom 404 page
Geotargeting
All of the mentioned examples include a graphic of some kind that fits with their company’s brands. One tactic you can use to make your 404 page stand out from these brands is to make use of geotargeting.
For example, if it’s raining where your customer is, you may use an animated character or brand mascot holding an umbrella. To contrast, when it’s sunny, the character could be wearing sunglasses.
If you use geotargeting and product recommendations together, this could boost revenue, as customers can then almost treat the 404 error page as one of your landing pages, rather than one of your missing pages.
Social media (UGC)
Landing on the wrong page and seeing an error message is never fun, and although it may be the customer’s typo that led them there, they may lose trust in your business. However, when users land on your 404 page, you could use user-generated content (UGC) to bring back that trust.
UGC is a form of social proof; it’s using content a customer created to promote your products. You can, for example, embed your Instagram or Twitter feed into the error page, allowing new customers to see old customers are happy with your product.
Testing
Once you have your 404 error page ready, make sure you test and optimize it for full effectiveness. You can do multiple types of tests, such as A/B testing or multivariate testing. If you’re a client at Fresh Relevance, you can use the Auto Optimize feature, which carries out tests and shows customers the version of your website that performs best towards goals you set (such as increase conversion rates) automatically.
Final thoughts
All the tactics mentioned above are possible with the Fresh Relevance platform. Talk to us today to find out more.
And in the meantime, you can find more inspiring eCommerce examples in our Ultimate eCommerce CRO Lookbook.
Disclaimer
This blog post is for informational purposes only. Fresh Relevance is not claiming to provide its services to the companies and brand owners referred to in the blog post.